애플리케이션 구조
앵귤러(Angular) 애플리케이션은 컴포넌트(Component) 단위로 구성한다. 컴포넌트는 특정 영역을 담당하며 동작을 처리하는 단위이다.
앵귤러(Angular)에서 애플리케이션 구성과 디렉토리를 연결해 보고 디렉토리에는 어떤 파일이 있는지 살펴 보자.
컴포넌트 구성 3가지
1. 컴포넌트 클래스는 데이터를 관리하고 동작을 처리한다.
2. HTML 템플릿은 화면을 구성한다.
3. 컴포넌트용 스타일은 화면이 어떤 모습으로 표시될지 지정한다.
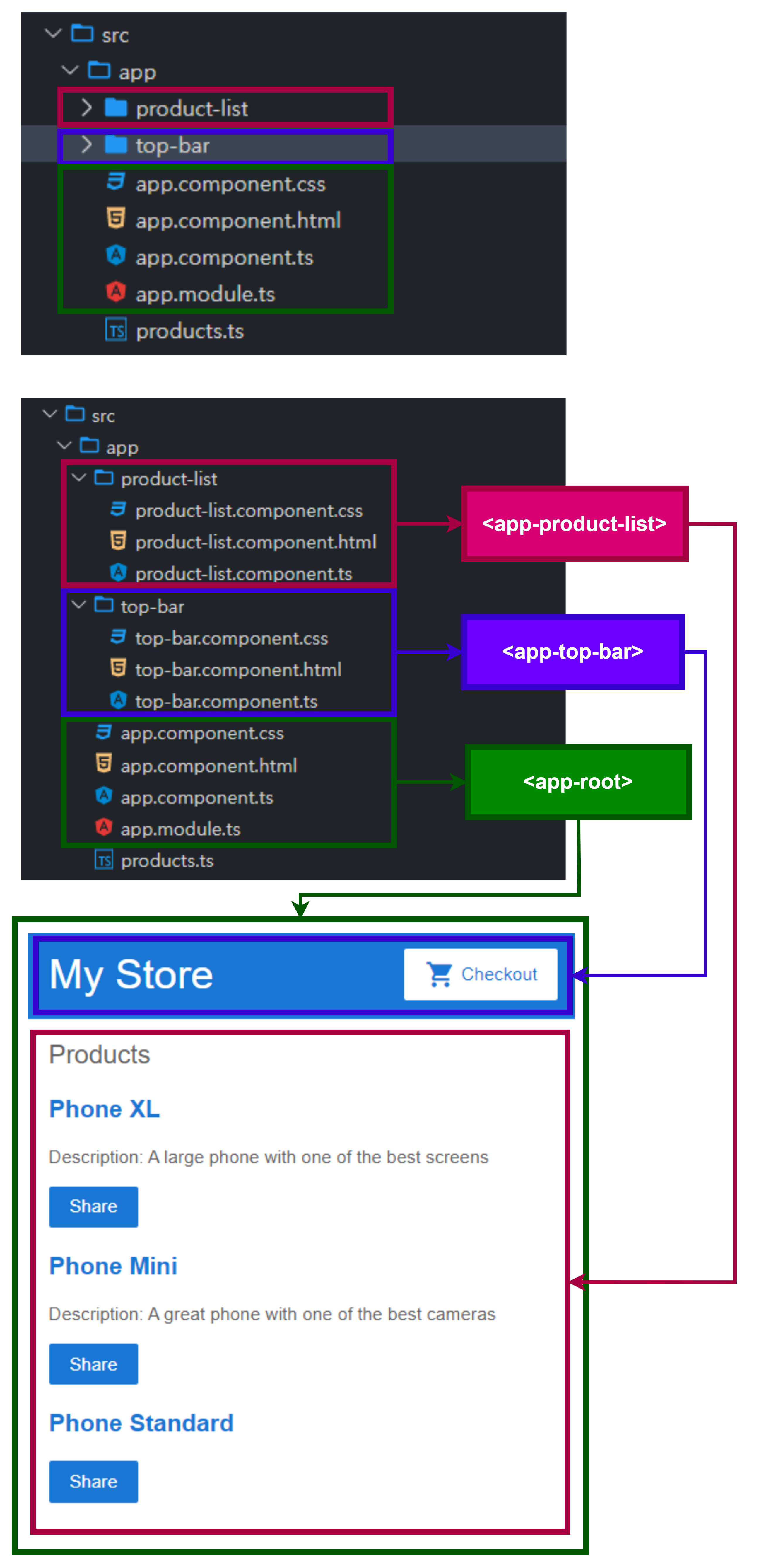
애플리케이션 구성
1. <app-root>
다른 컴포넌트를 띄울 수 일도록 제일 먼저 로딩되는 컴포넌트
2. <app-top-bar>
온라인 샵의 이름과 주문 버튼을 표시하는 컴포넌트
3. <app-product-list>
상품 목록을 표시하는 컴포넌트

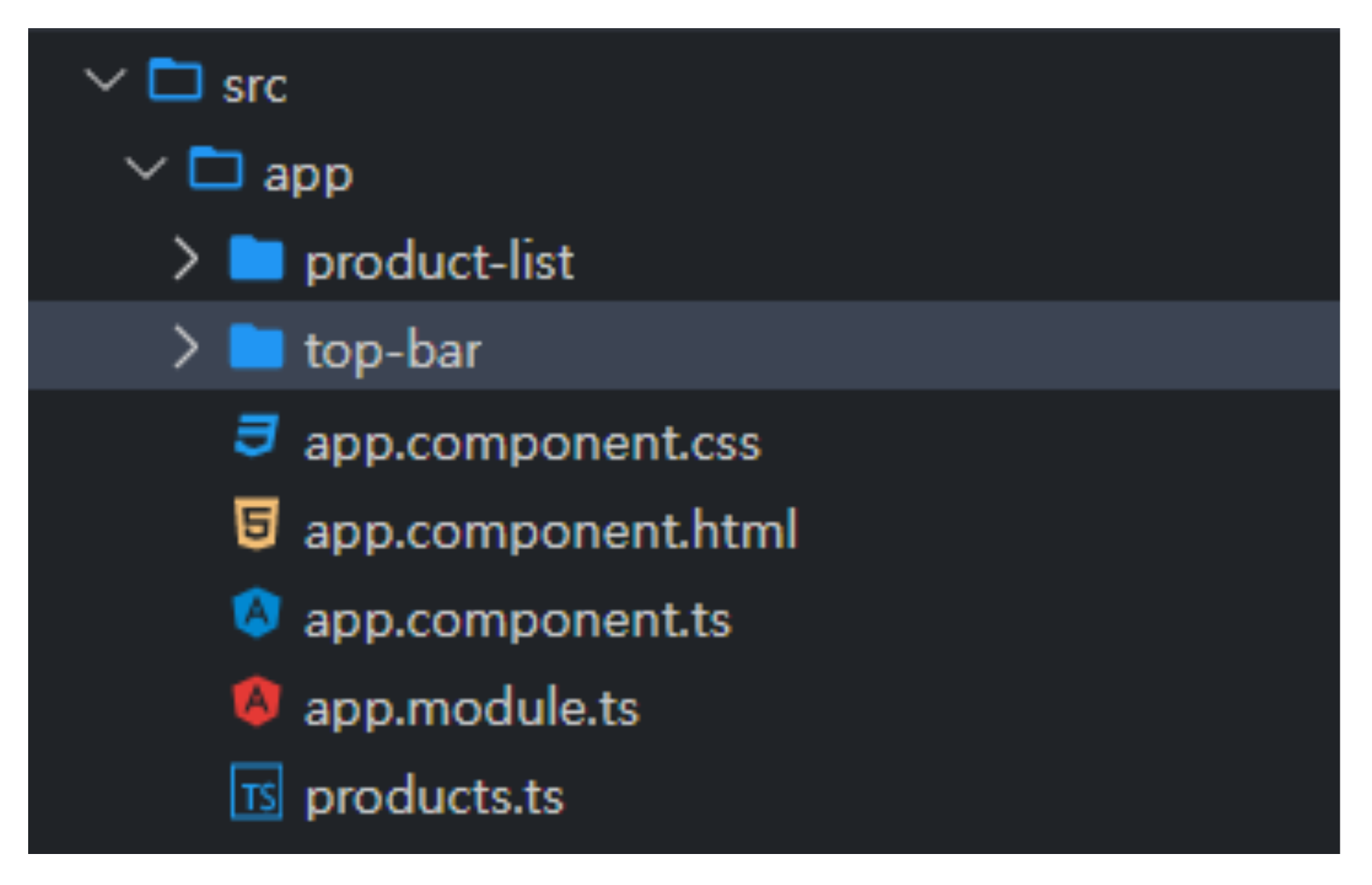
디렉토리 구조
1. app 디렉토리
<app-root> 최상위 모듈(NgModule) 과 컴포너트 파일이 있는 디렉토리
2. top-bar 디렉토리
<app-top-bar> 컴포넌트 파일이 있는 디렉토리
3. product-list 디렉토리
<app-product-list> 컴포넌트 파일이 있는 디렉토리

파일 구조
1. app 디렉토리
app.module.ts
애플리케이션의 시작은 최상위 모듈을 부트스트랩(초기화)하면서 시작한다.
app.component.ts
애플리케이션의 진입 컴포넌트
app.component.html
애플리케이션의 진입 템플릿
app.component.css
애플리케이션의 진입 스타일
2. top-bar 디렉토리
top-bar.component.ts
top-bar 컴포넌트
top-bar.component.html
top-bar 템플릿
top-bar.component.css
top-bar 스타일
3. product-list 디렉토리
product-list.component.ts
product-list 컴포넌트
product-list.component.html
product-list 템플릿
product-list.component.css
product-list 스타일

다이어그램으로 한번에 이해해 보자.